Change Log
- V 2.0 (7/23/2009) :
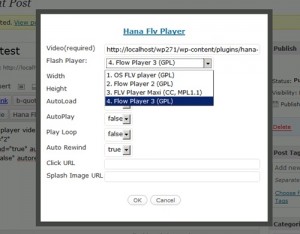
- For easier Hana Flv Video tag creation, new popup dialog is added. You can directly define the values using the form and click OK to create the tag. Please see the screenshot 4 for the example. The buttons in the editor will only appear for WP v2.5+
- v 1.8 (7/21/2009) :
- Fixed Minor bug with FlowPlayer v2 . It was not properly showing under IE7.
- FlowPlayer v3.1.1 player is added. Originally intended to upgrade the old version, but decided to leave old version due to some minor differences.
- v 1.7: Adding additional attributes for the players more advanced options. Also added a method to show FLV movie within the theme template files (such as sidebar.php)
- v 1.5: Adding FLV Player Maxi
- v 1.1: Lots of debuging.
- v 1.0: Initial Release with OS FLV (GPL) , FlowPlayer (GPL) flv players
Now you can easily embed the FLV Flash videos in your WordPress Blog. I have packaged the two GPL FLV Flash player, OS FLV and FlowPlayer. So you can use them freely without worries even for the commercial purpose unlike the JW player – If you have AdSense or display ads showing , you should purchase the player according to its website.
Flv Player MAXI
FlowPlayer V2
OS FLV
Flow Player V3

Installation
- Download and unzip the zip file. Upload
hana-flv-playerfolder with all of its contents to the/wp-content/plugins/directory - Activate the plugin through the `Plugins` menu in WordPress Admin Interface.
- Adjust the default settings in the ‘Settings’ menu in the Admin Interface if you want to.
- Use [hana-flv-player video=’…’ /]in your blog article. Attribute `video` is the only mandatory item where you define the video file. It can be full URL or absolute or relatvie path.
If you want a quick test and see if it’s working fine, goto Hana Flv Player settings admin page and copy the example shown in the bottom and paste in your blog article.
How to use
When you write an article , you can use [hana-flv-player /] tag to embed the flash video player. The ‘video’ attribute is mandatory to indicate the video file . There are other optional attributes and the default values for the options can be defined in the Admin settings page. See the below for the example.
This is minimum usage format.
[hana-flv-player video="http://yourwebsite.com/wp-content/plugins/hana-flv-player/babyhana.flv" /]
This is usage with all attributes defined.
[hana-flv-player
video="http://yourwebsite.com/wp-content/plugins/hana-flv-player/babyhana.flv"
width="400"
height="320"
clickurl="http://yourwebsite.com/"
player="2"
autoplay="false"
loop="false"
autorewind="true"
splashimage="http://yourwebsite.com/wp-content/plugins/hana-flv-player/splash.jpg"
/]
Attributes explained:
- video: URL of the flv video file. This is mandatory.
- width: Width of the Flash player.
- height: Height of the Flash player.
- clickurl: If you want to open a website when a user clicks on the video, you can define the target website URL here.
- player: If set to “1” , OS FLV will be used. If set to “2”, FlowPlayer V2 will be used. “3” is for FLV Player Maxi. “4” is the new FlowPlayer V3.
- autoload: If true, the movie will be loaded (downloaded). If false, the starting screen will be blank since no video is downloaded.
- autoplay: If true, the movie will play automatically when the page is loaded.
- loop: If Loop is true, the movie will replay itself constantly.
- autorewind: If AutoRewind is true, the cursor will be reset to the start of the movie when the movie is ended.
- splashimage: Only works with FlowPlayer. When autoload is off, this splash image will be shown in the player. It only supports JPEG images.
If you want to try the plugin quickly, you can just copy and paste the tag Example showing in the Plugin Setting page. The plugin comes with a small FLV file for testing so you will be able to see it.
Leave comment if you have any questions.
Have a nice day.
There are more samples for the advanced options.
Here are some useful books on WordPress Plugin and SEO.
 WordPress Plugin Development (Beginner’s Guide)
WordPress Plugin Development (Beginner’s Guide)From the reader’s review :
This book talks about the why and how of WordPress plugin development with heavy emphasis on the “how”. The book’s tagline “Learn by doing: less theory, more results” describes the book quite well. There is an introductory chapter that talks about the many benefits of learning WordPress plugin development. After that, the book immediately jumps right into showing you how to develop a series of 6 increasingly challenging WordPress plugins from scratch. It then finishes up by talking about plugin localization, promotion, and support tips.
 WordPress for Business Bloggers: Promote and grow your WordPress blog with advanced plug-ins, analytics, advertising, and SEO
WordPress for Business Bloggers: Promote and grow your WordPress blog with advanced plug-ins, analytics, advertising, and SEOFrom the reader’s review: I have purchased and studied many technical books, this is the first book I felt a need to write a review. I find it well organized and understandable. The information concerning plug ins and the proper process is extremely valuable. I have only read about half way through the book, but I understand more about WordPress than I thought possible. The ability shown how to design the blog on your own computer and then upload it to your host is priceless. I highly recommend this book!

Hiya. The plug seems nice but I just can’t get it up and running. Even the example code from the setup page results in ‘[hana_flv_player] : “video†attribute is missing for the video file’s URL’. I tried (.flv file) uploads to booth ‘…/plugins/hana_flv_player/The_File.flv’ and my existing flash video folder on my server, with apropriate link to the .flv file. Any suggestions? Thank you 😉
Fred, I am really curious what’s happening.
Why don’t you try this below writing in a single line? Of course, you will need to change the url pointing to your wordpress path.
<hana_flv_player video="/your_wp_path/wp-content/plugins/hana_flv_player/babyhana.flv" />Thank you for a quick reply! No, sorry – no luck with the single line code. Everything in the PHP script points to “hana_flv_player” but the unzipped folder is called “hana-flv-player”. Is that a problem? I renamed the folder on the server – still no luck. The code-water it getting too deep for me. 🙂 Hmm…
BTW. This time – no typo in my WWW!
I am sorry, something doesn’t look right. I must have done something wrong. I will review and update it tonight.
Fred, I just updated the plugin and it is now version 1.1. I have tested with 2.0, 2.1, 2.2, 2.3, and 2.5. The usage is changed from angle bracket to square bracket so you can use the code in both Visual or Html(Code) editing modes. If you still see the missing ‘video’ attribute error message, please save your webpage and send me by email.
It is used to share millions of videos and pictures also used to share with your friends.
Now it’s version 1.2. Sorry for the frequent updates. This time you can define attributes without single or double quotes wrap around the value. Enjoy.
First off Thanks for the easy to use Plugin for WordPress; I could get everything to work but the .flv file would not play. Soo, after a little work, I found out that the MIME type for .flv has to be set on IIS 6, which is what I’m using for my Webserver. Others may run into the problem soo I found a link on the Adobe Website that explains how to configure it. http://kb.adobe.com/selfservice/viewContent.do?externalId=tn_19439
Once I set this up correctly the video played just fine.
Jimbo. Thank you for the valuable information.
I accidentally deleted one of the comments which was marked as Spam. He was asking about showing multiple instances of the flash player is possible. The answer is yes and you can have as many players as you want in a single page. If you have an issue, leave a comment.
It was my comment that was accidentally deleted… no problem. For some reason I could not get the Flowplayer to display two videos on the same page. The last would show, but the first disappears. After removing the last, the first one appeared. I also got a javascript error on IE7 (no I do use that that browser, but my audience does) and it wouldn’t show any video. So… I switched to the OS FLV player and everything worked..multiple videos and no errors in IE. I didn’t hack the code at all..so couldn’t have been my fat fingering anything.
Personally I like the Flowplayer look better, but I can live the OS FLV. Anyway, it’s working well now..thx!
Mark, I have upgraded the plugin to v1.5. With a new Flash video player – Flv Player Maxi. I think this is the most convenient player of all. Also I have fixed lots of bugs too. So enjoy but remember that you need to use
[hana-flv-player ... /]instead of<hana-flv-player ... />New version working great. I like the new player better than the other two.
hey
I like your plugin..and it’s what i was looking, but i have a problem with it.
I don’t know if it’s because of your plugin or because of lightbox..
it’s like this
i have a page with a gallery of photos opened by lightbox and a video opened with your plugin.
when i open a photo with lightbox i get your video in front of the photo.
do you know how can i fix this?
thanks
You know what? I have noticed the same problem since my website is using lightbox too. I will look into it soon. Thank you.
I have upgraded my lightbox plugin and now it seems OK. This is Lightbox issue. You should upgrade with with latest lightbox files.
Lightbox2
Click here for the wp-lightbox2 plugin
Great plugin – have you considered the option to be able to pass along player specific parameters? For example, I would like to use the Flowplayer parameters to remove the video menu/buttons to create a minimalist video. Not sure if the other players support this or not, but if we could pass along player specific parameters this could be accomplished.
Dan, I believe both Flowplayer and FlvPlayer support such functions to change the player control interfaces. I will review and try to implement . Thank you for your comment.
is there a way to get this into the template as in on a static homepage or a side bar with no widgets?
George, I am currently working on the improvements. I will consider adding a function to be used in the template sidebar. Thank you.
George and Dan, v 1.7 is ready. Mainly there are two improvements. One is adding additional attributes for the players’ more advanced feature. And the other is the method to show FLV movie within the theme template files (such as sidebar.php) For now, I am thinking about how to implement this with single PHP page.
Excellent FLV player. Just one remark:
If one of your WordPress theme template files uses the_excerpt tag (intead of displaying the full content of a post), do make sure to fill in the excerpt field with some content, otherwise the actual code of the Hanna tag will be displayed.
Outstanding plugin! I’ve been looking for a simple plugin for my game review blog that would allow me to display videos. As I also “sell” the games I review, I wasn’t able to use a couple of other popular FLV players. Thank you so much for this. I’ve only set up videos on a couple of my posts so far, but it has worked flawlessly for me – even multiple videos on one page. The configuration settings are really nice to have too.
Again – Thank you. Will donate soon
I embedded this plugin and I can get the FLV Player Maxi and the OS FLV working fine, but the FlowPlayer isn’t working for me. I changed the default settings and so the FlowPlayer is my default and I tried using the player “2” in my code, but no player displays when I do this. When I switch it to either of the other players, all works fine. We are using the FlowPlayer on the commerce part of our site and would like to continue to use it for consistency. . . Any thoughts of why this one particular player won’t work or what I should try?
Thanks! ~ Kendra
Just FYI – the current version is broken for Flowplayer in IE 7 (didn’t test in 6) if the more_2 or playlist parameters are empty. Apparently IE doesn’t like the trailing comma in the parameter list, so a quick fix is to remove the comma before $flv_attr[‘more_2’] in the $output assignment statement, and prepend it to the $flv_attr[‘more_2’] array element. Then, add the following line before the $output assignment:
if(!empty($flv_attr[‘more_2’])) $flv_attr[‘more_2’] = “, {$flv_attr[‘more_2’]}”;
This is probably the problem that Kendra was experiencing.
Jeremy,
Thanks for your insights and I will review it later. But for the Kendra’s problem , I had few email communication with her and found out that it was her WordPress setting (probably some security plugin) that blocks JS files within the wp-content folder. So the necessary javascript file was not loaded properly and the required function call failed for the Flow Player. Her issue was resolved by copying the javascript file to a different location and adding static link to it from the template file.
Is there an example of, or could you provide an example of, FlowPlayer playlists (http://flowplayer.org/plugins/javascript/playlist.html) with your plugin? We’ve tried a few variations using more_2/more_3 but to no avail. Thank you.
@Scott,
Wow it has been awhile that I just found out there was upgrades with the Flowplayer! It looks nice. Anyway, I will see what I can do about the playlist 🙂
Hi HanaDaddy,
Many thanks for the plugin. I do seem to have a problem though … It simply displays the error message “Unalbe to show flash video”. I have tried it with the test video and also with another video (that I host on another domain). Any hints as to what I am doing wrong would be HUGELY appreciated!!
Many thanks
Ian
Ian, Somehow the player and video file can not be accessed. Are you sure you the path is correct?
For example , this is the url for the video player, but 404 error message is shown.
http://www.21stcenturyinvesting.com/wp-content/plugins/hana-flv-player/template_maxi_1.6.0/template_maxi/player_flv_maxi.swf
When I tried this , I was able to see the directory listing, but there was only zip file available. Please unzip the file and make the swf file available. That will solve the problem.
http://www.21stcenturyinvesting.com/wp-content/plugins/hana-flv-player/template_maxi_1.6.0/
HanaDaddy,
Brilliant! Many many thanks! I have no idea how the idiot managed to upload only part of the plug-in but, making sure that directory was full of all the files (and that they were all unzipped) solved it!
Thank you so much for the help … especially as you replied so quickly. I REALLY appreciate it!
Now … I’ll just go and fire the idiot … trouble is, this will be the third time I have been fired this week! 🙂
Ian
any idea why the following code does not work with Hana flv plugin (flow player, wordpress 2.21). On page load, the viewer appears within the table and the splash image is displayed. When play is pressed, the screen goes black and the video does not play.
Also, there is a gap between the top of the viewer and the top of the table. Any idea why?
Thanks
[hana-flv-player video=”http://www.festivalpreviews.com/blog/videos/icarus.mp4″
splashimage=”http://www.festivalpreviews.com/blog/videos/IcarusStill.jpg” /]
@Ian , only .flv file works with the players. You might want to convert your mp4 file into flv file. Why don’t you try Any Video converter ? It’s free and very easy to use. About the extra space or gap, you might want to use the code under HTML mode (non-visual mode).
thanks for the rapid erply.
The video works fine if I strip out the table code, so I don’t think it’s the video.
I did enter all this in WordPress’s code view.
Thanks
Ian
in fact you can see it working at http://www.festivalpreviews.com/blog/625/amanda-palmer-icarus/
Thanks
Ian
hi.. the plugin is awesome.
but i have question.
when i insert videos on my post, the align is always on the left,
how can i change the align? because i want the video centered or on the right.
thank you
Thank you faisal. You can use extra div tag for the alignment.
<div style="width:100%;text-align:right"> [hana-flv-player video="http://yourwebsite.com/wp-content/plugins/hana-flv-player/babyhana.flv" /] </div>Below DIV will float in the right side. (All the rest of text will be wrapped around the div)
<div style="float:right"> [hana-flv-player video="http://yourwebsite.com/wp-content/plugins/hana-flv-player/babyhana.flv" /] </div>wow… thank you so much
Hi —
I am just following up on the Nov. 13 post from Scott about using playlists in Flowplayer with the plugin. Did you ever get a chance to look into that and see if you could get it to work with the plugin?
Thanks!
~ Kendra
@kendra, sorry, but I haven’t had the time to take a look at it. I will try to review it soon. Thanks
Can we show link ads on this player? like longtail?
hi, i couldnt get the flow player working at all with wordpress 2.71
are there any known issues with this?
How do you change the colors of the buttons for OS FLV? I saw on the OS FLV you could do that?
I love the plugin, but whenever someone plays a video it generates a 404, because it’s looking for the .srt file, and since I don’t do captions, I don’t generate such a file. Is there a way to disable this?
Just wanted to share a little fix that I uncovered while using this great plugin in my theme’s template. I was trying to use the FlowPlayer (option 2), but could not get the thing to embed itself. I notice that the plugin template call was looking for a JS file located in “/plugins/hana-flv-player/flowplayer/examples/js/flashembed.min.js” – but looking in the plugin folder, that directory structure doesn’t exist.
If you create the folder structure it is looking for (just add in “examples/js” and duplicate that JS file from /flowplayer/html/ you’ll be set. Hopefully this minor issue will be corrected in the next release, otherwise this plugin is perfect!
Nice plugin. And GPL!
I was wondering if to have these videos show effectively does is a streaming server required? Or does the flash element allow for this to be taken care of.
(i am new to video on web).
Thanks
Ben, Thank you for using my plugin. You know without the Streaming server, FLV video files are not true streaming (Streaming means that a user is able to move to any point of the time line without full movie downloading) And this plugin does not support streaming automatically. However, there is so called ‘pseudo streaming’ which tried to emulate the streaming effect with single php script. I have succeeded implementing this but it’s not that great. I suggest you get a hosting account with flash streaming server support if you are serious about streaming video. I will write about my experience with PSEUDO streaming with Flow Player when I have enough time.
Hi. Thank you for the excellent plugin.
I got it to work fine. However, after the video plays it does not return to the splash.jpg. But sits on the last frame of the video.
How do I get the splash screen to re-appear at the end of the video?
Thanks.
Hi there…just started using your plug in, and I LOVE it. Thanks so much!
I don’t speak PHP at all, unfortunately, but is there an easy way I can get into the code and change the default audio volume? I’m a composer, and people expect things loud , even on the web ( sigh).
Thanks again!
@Larry, You know the flowplayer version in the plugin is outdated. and I do not know what the correct option for volume control for Flowplayer. However, you can set the volume with Maxi see the sample below. You can define volume value between 0 to 200 (200 is the max).
[hana-flv-player
video=”http://www.neox.net/w/wp-content/plugins/hana-flv-player/babyhana.flv”
player=”3″
more_3=”volume=200″
/]
I did try to upgrade the Flowplayer, but a lot has changed and decided to upgrade next time.